Help
Woodgrove Groceries is a live demo web application created by Microsoft to demonstrate several Microsoft Entra
External ID features. Woodgrove simulates an online grocery store that sells groceries to both individual consumers
and business customers. It allows you to sign-up and sign-in by using Microsoft Entra External ID and to explore its
capabilities in scenarios that pertain to external identity management.

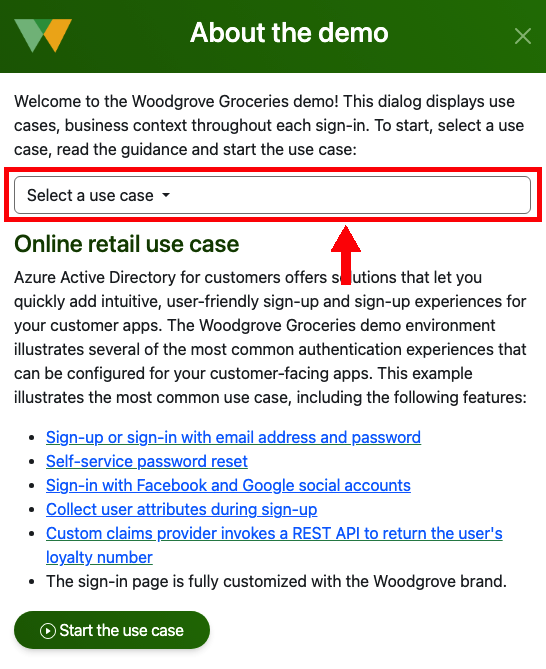
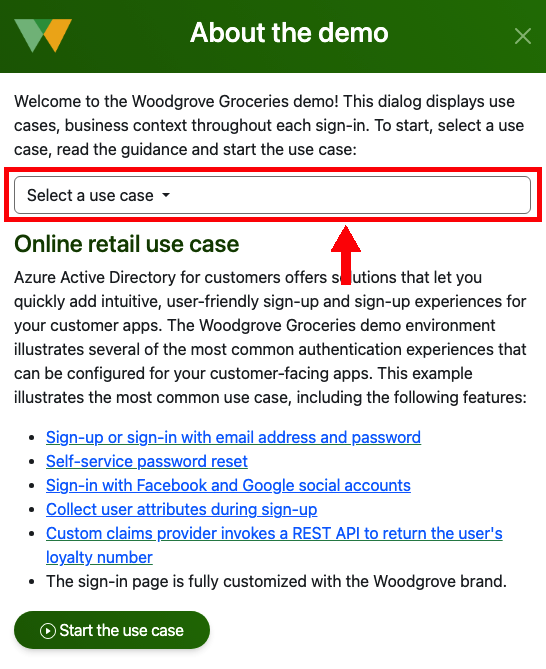
Select a use case

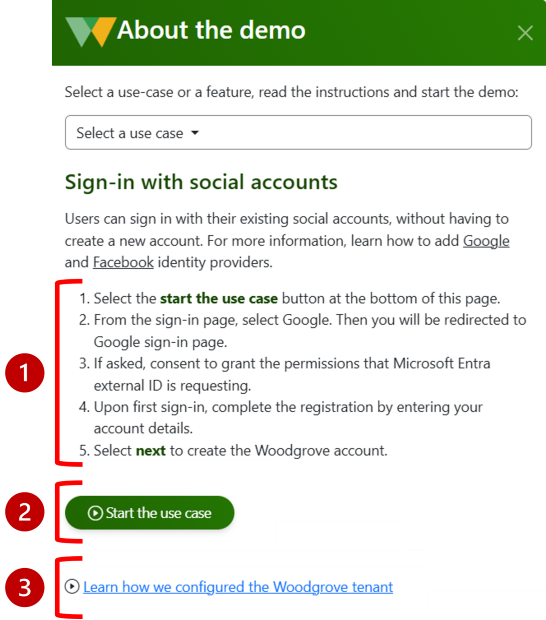
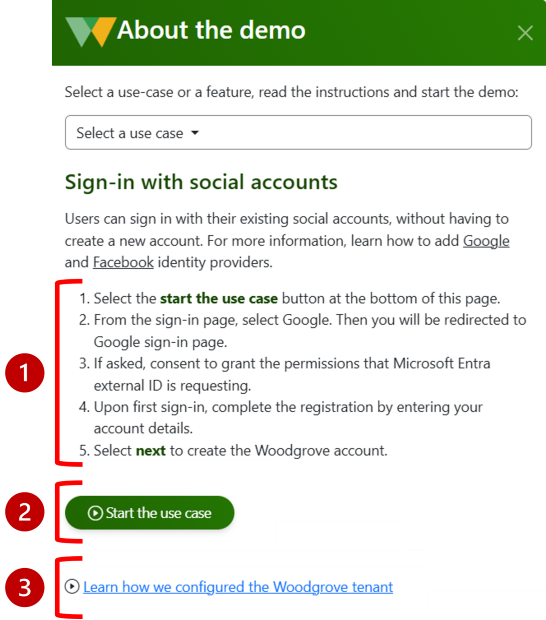
The use cases come with some instructions (1) and button (2) to start the demo and a link (3) to learn how we configured the Woodgrove tenant. Read the instructions and start the use case.

App version: 1.0.2.6
Select a use case
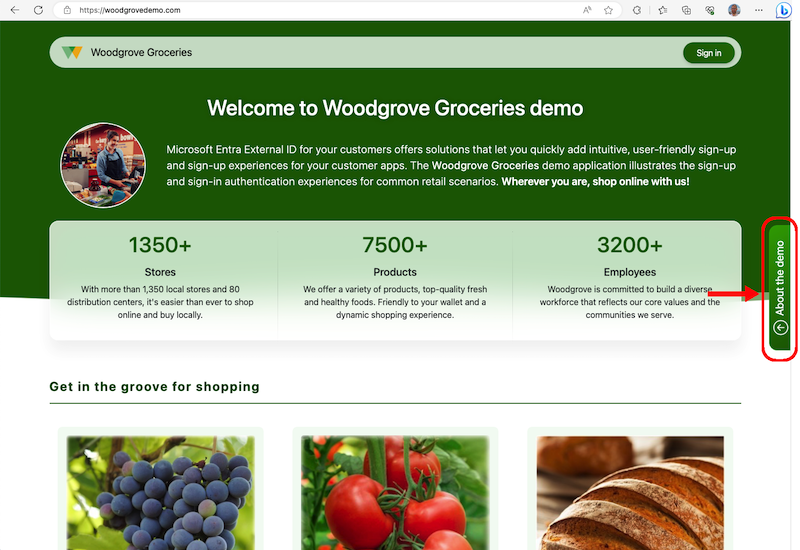
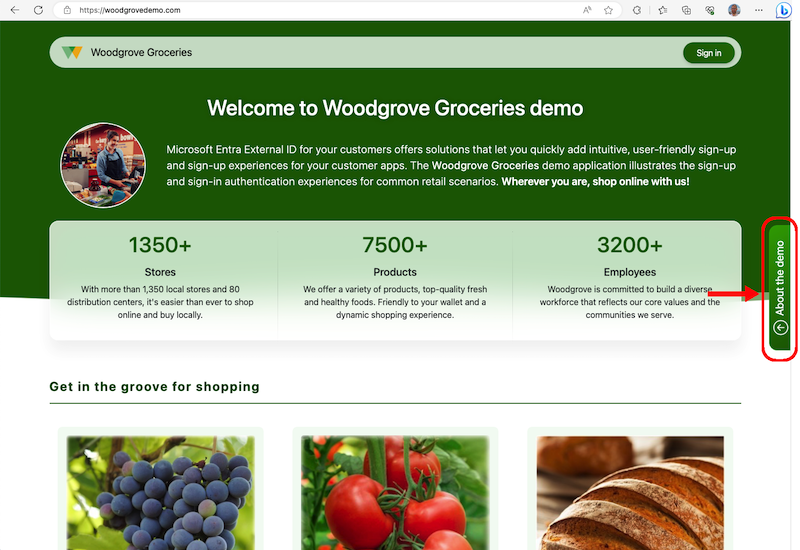
From the right corner of the page, select the Select a use case button.
Select a use case

The use cases come with some instructions (1) and button (2) to start the demo and a link (3) to learn how we configured the Woodgrove tenant. Read the instructions and start the use case.

Online retail demo
The online retail use case is an end-to-end demonstration that illustrates several of the most common authentication experiences that can be configured for your customer-facing apps. To run the use case, follow these steps:1. User experience
On the sign-up or sign-in page notice the following:- The sign-in page is fully customized with the Woodgrove brand.
- The domain name that appears in the web address bar is an extension of the Woodgrove domain name (will be available soon).
- The sign-in text appears with some guidance for the customers.
- Uses can sign-in with their email and password, or social accounts.
- Users can also create a new account.
- The footer contains links to the term of use and privacy policies.
2. Verify your email
- On the sign-in page, select the No account? Create one link.
- Enter your email address, which will be verified and becomes your login ID. At this time, Microsoft Entra exteral ID will send you a verification code to the email you entered.
- Open your mailbox and copy the verification code sent to you. Then, on the sign-in page enter the verification code and select next.
3. Create a Woodgrove account
- Before you start filling out the sign-up form. Notice that the county is preselected (Spain) and also a promo code was auto generated for you. This is done by using the custom authentication extension feature.
- Enter a password, re-enter the password, and enter a display name.
- For the city enter an incorrect one. For example, Berlin. You will see soon how this is handled.
- For the special diet, enter eggs, so Woodgrove will warn you about products that contain eggs. The special diet and the promo code are custom user attributes added to the sign-up flow.
- Finally, select next to create a Woodgrove online identity.
- At this point you should get an error message that Woodgrove doesn’t operate in this city. This input validation is done using a custom authentication extension we configured, that validates the city name, against a list of cities and countries we compiled.
- Correct the city (enter Madrid), and try to complete the registration again.
- Select next to complete the registration.
4. Start using the Woodgrove app
- After you successfully sign-in, your name appears in the header.
- Now you have the option to add items to the shopping cart.
- Since you specified the eggs allergy, a warning appears next to the eggs. For the warning, the app reads a claim from the security token.
5. Investigate your security token
- Select your name from the header.
- The token page shows the security token that was returned to the application by Microsoft Entra external ID. It shows the user object ID, the name and more information.
- Take a look on the loyalty number, loyalty since, and loyalty tier claims. These claims were generated by a custom authentication extension we implemented.
- It also shows the value of the special diet claim that was added to the security token.
6. Edit your profile
- From the header, select the profile icon.
- The profile editing page lets you manage you profile attributes, like display name, surname, given name, city, and others. After you update your profile, sign-out and sign-in again.
- You can also delete your account.
- Grant yourself permissions Sign-in activity, or add yourself to Woodgrove Commercial Accounts security group.
- Finally, check the sign-in activity.
Community Help and Support
If you find a bug, notice something but are not sure how to solve it, or want to provide product feedback, please raise an issue on GitHub Issues.App version: 1.0.2.6
About the demo
Select a use-case or a feature, read the instructions and start the demo: