Create a sign-up and sign-in user flow
User flow defines the series of sign-up steps customers follow and the sign-in methods they can use (such as email and password, one-time passcodes, or social accounts from Google or Facebook). You can also collect information from customers during sign-up by selecting from a series of built-in user attributes or adding your own custom attributes. You can create multiple user flows if you have multiple applications that you want to offer to customers.
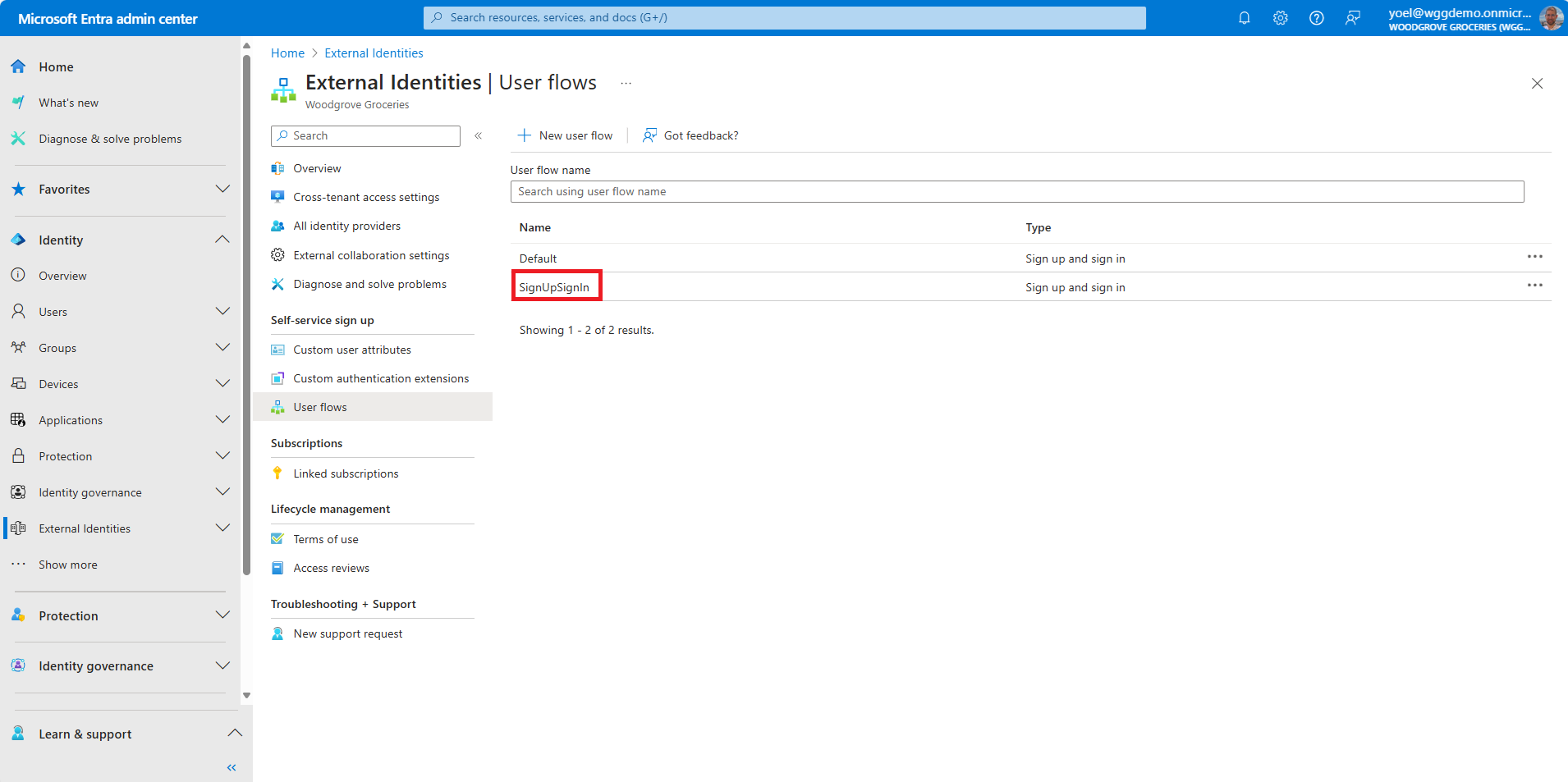
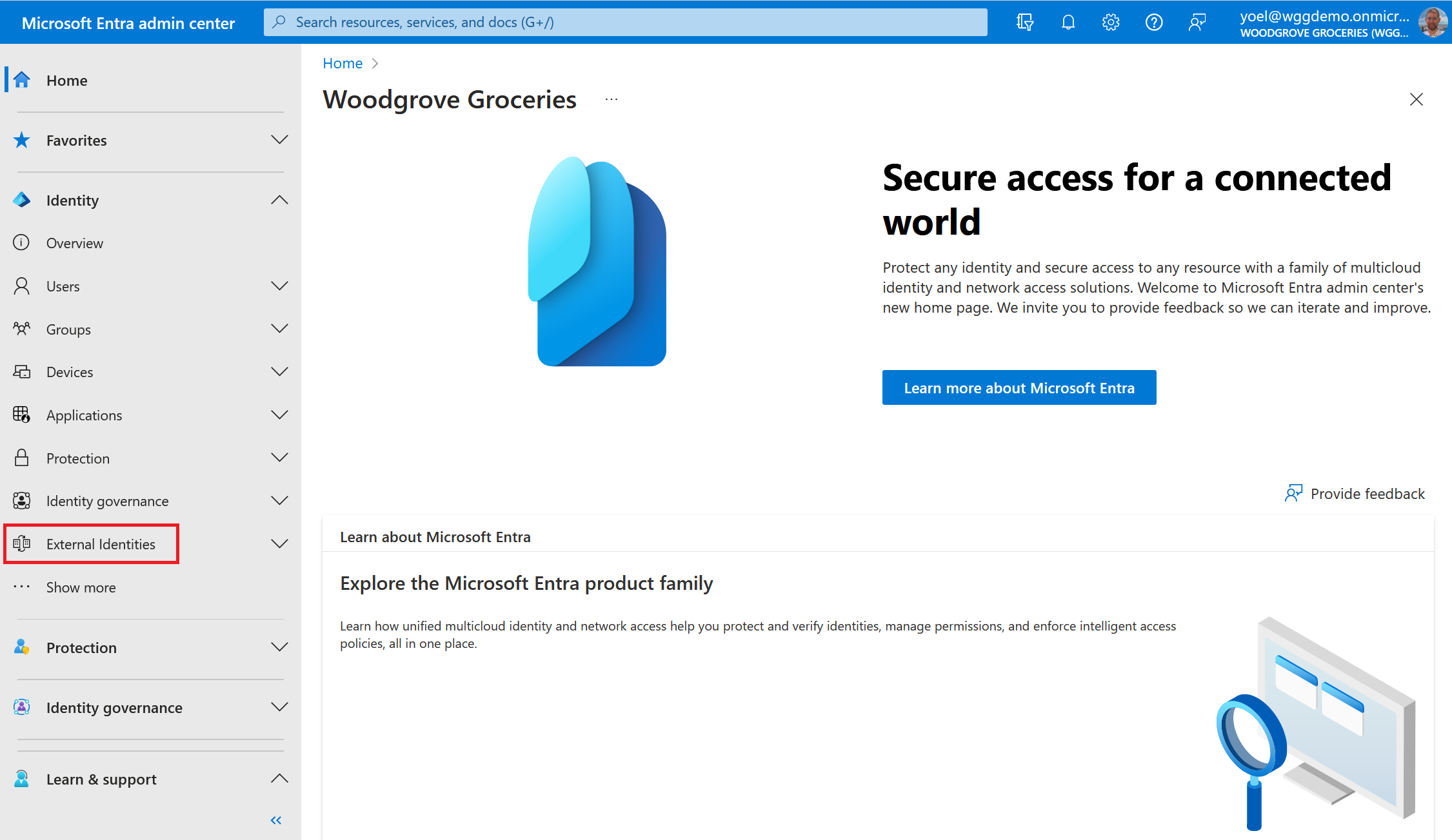
To create a sign-up and sign-in user flow, sign in to the Microsoft Entra admin center and browse to Identity > External Identities.

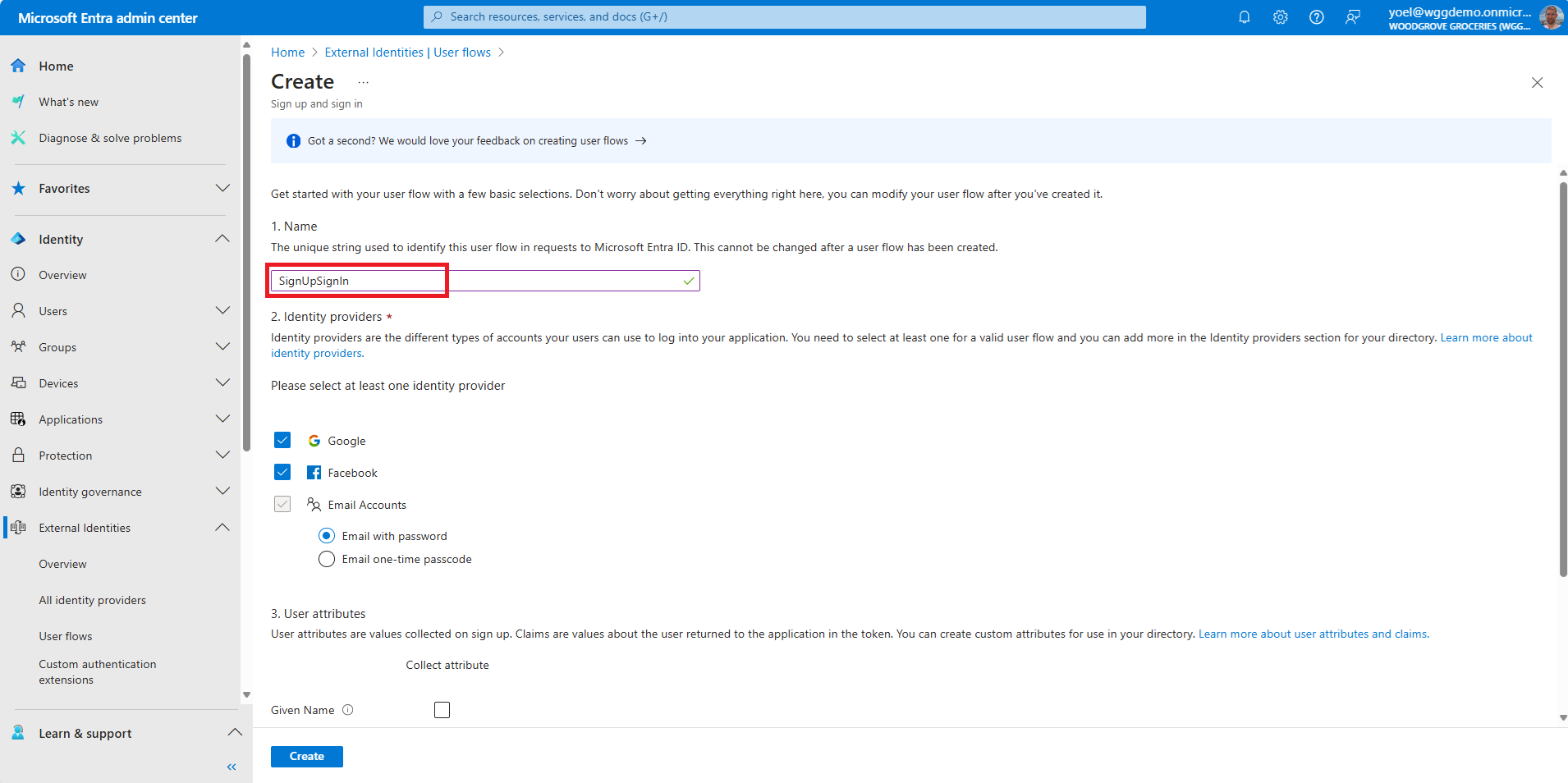
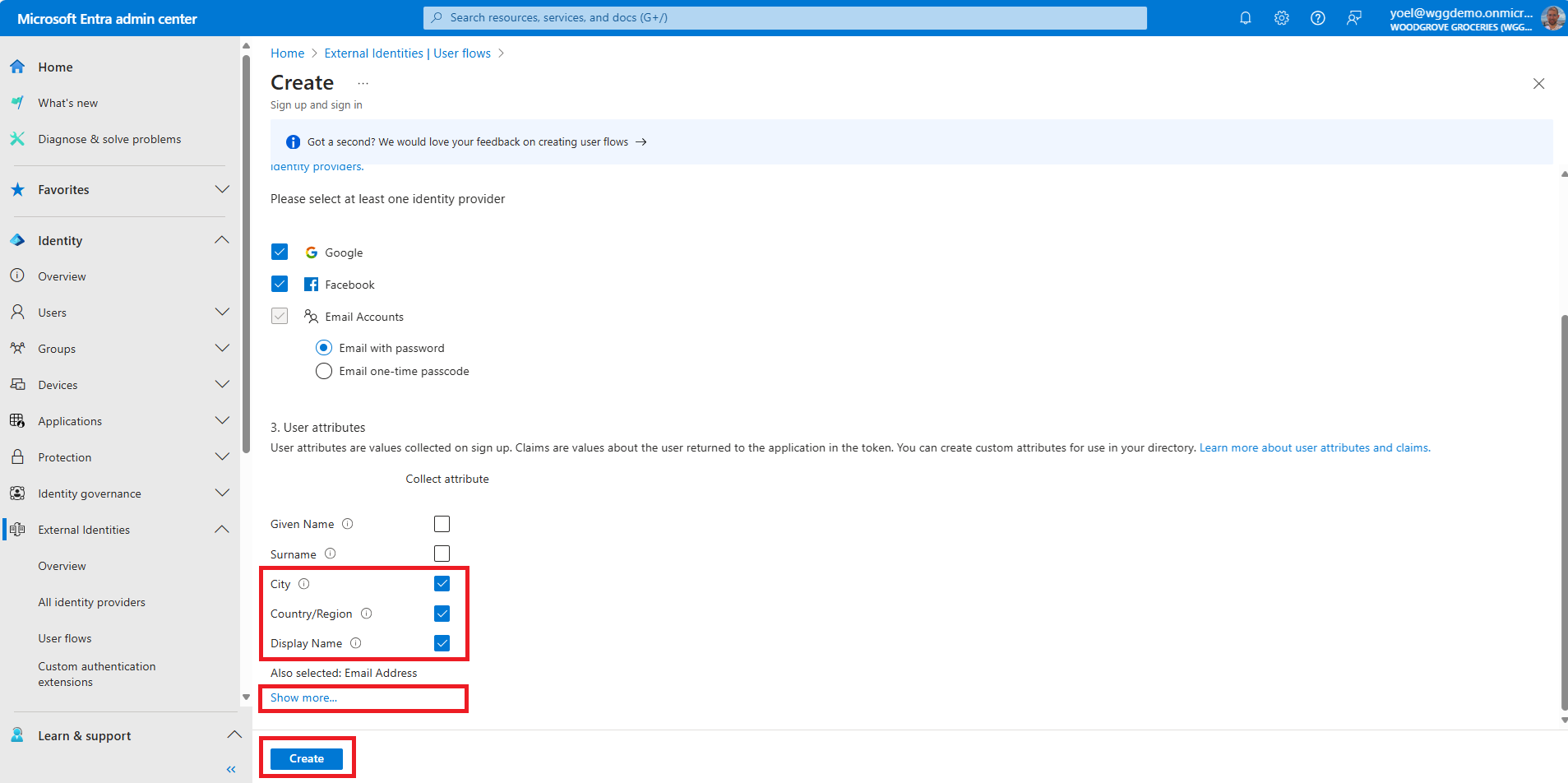
On the Create page, enter a Name for the user flow (for example, "SignUpSignIn"). Then, under Identity providers, select the Email Accounts check box, and then select one of these options. If you configured other identity providers, you can select them.

Under User attributes, choose the attributes you want to collect from the user during sign-up. Select Show more to choose from the full list of attributes, including Job Title, Display Name, and Postal Code and more. Then, select Create to create the user flow.

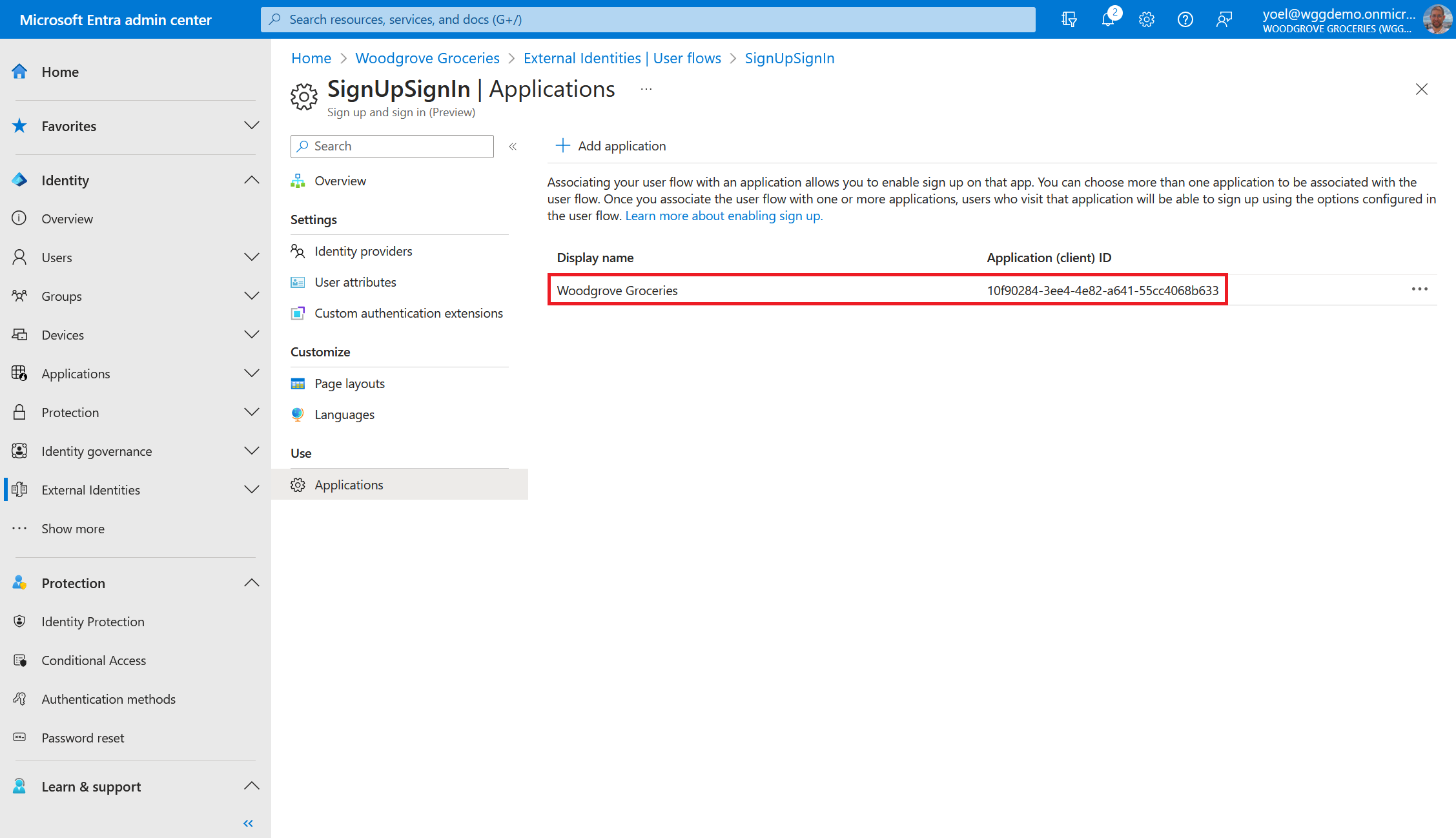
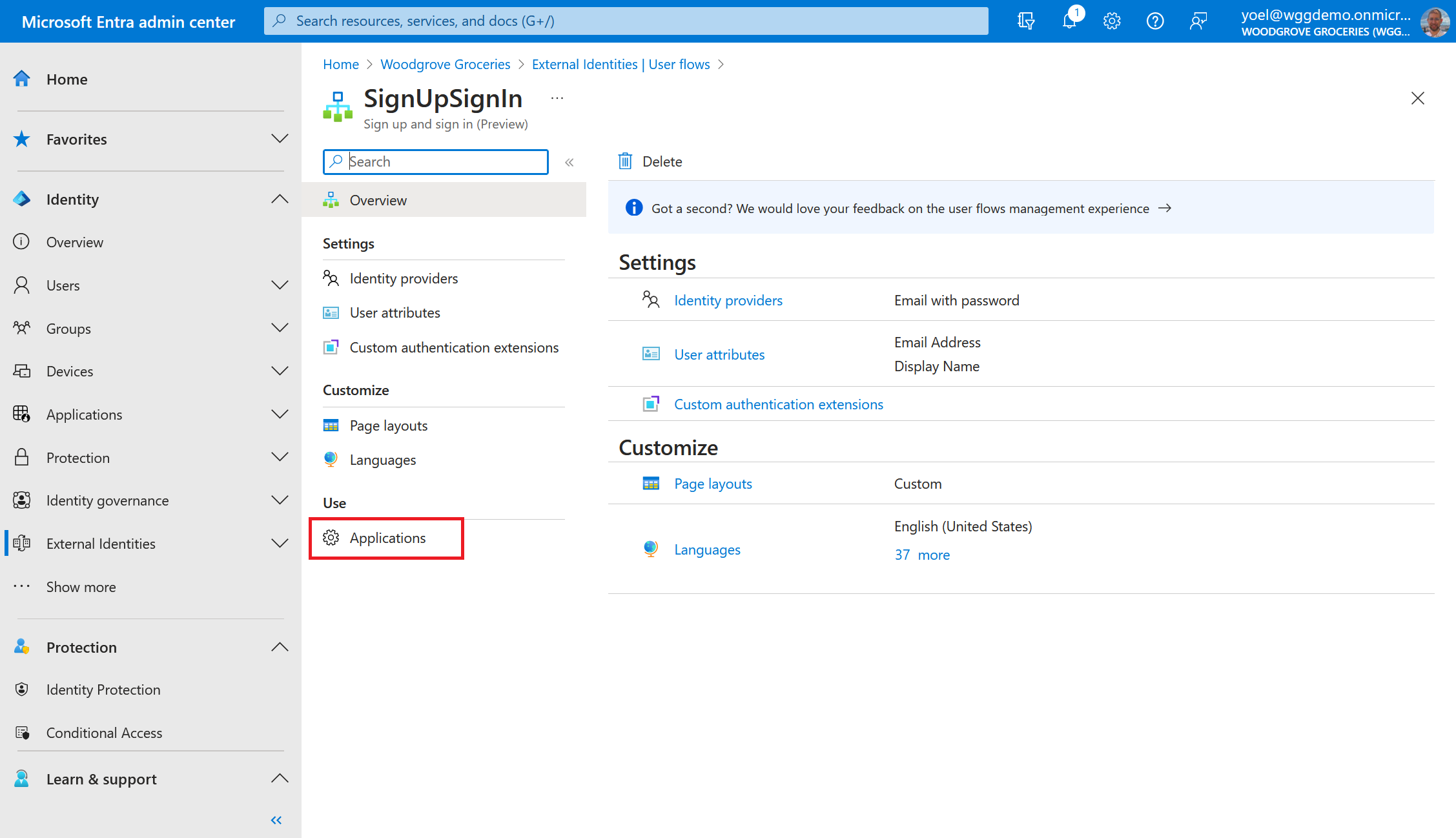
The following steps activate the sign-up and sign-in experience (the user flow) for users who visit your application. In the left menu, under Use, select Applications.

Dependencies
This script is self-contained. Optionally, you can add an application to the user flow.1. Create a user flow
To create a user flow, you create authentication events flow object that is of the type specified in the request body.
POST https://graph.microsoft.com/v1.0/identity/authenticationEventsFlows
Connect-MgGraph -Scopes "EventListener.ReadWrite.All"
{
"@odata.type": "#microsoft.graph.externalUsersSelfServiceSignUpEventsFlow",
"displayName": "Default sign-up and sign-in",
"description": "Woodgrove default sign-up and sign-in flow",
"priority": 500,
"conditions": {
"applications": {
"includeAllApplications": false
}
},
"onInteractiveAuthFlowStart": {
"@odata.type": "#microsoft.graph.onInteractiveAuthFlowStartExternalUsersSelfServiceSignUp",
"isSignUpAllowed": true
},
"onAuthenticationMethodLoadStart": {
"@odata.type": "#microsoft.graph.onAuthenticationMethodLoadStartExternalUsersSelfServiceSignUp",
"identityProviders": [
{
"@odata.type": "#microsoft.graph.builtInIdentityProvider",
"id": "EmailPassword-OAUTH"
}
]
},
"onAttributeCollection": {
"@odata.type": "#microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp",
"accessPackages": [],
"attributeCollectionPage": {
"customStringsFileId": null,
"views": [
{
"title": null,
"description": null,
"inputs": [
{
"attribute": "email",
"label": "Email Address",
"inputType": "text",
"defaultValue": null,
"hidden": true,
"editable": false,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^[a-zA-Z0-9.!#$%&’'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$",
"options": []
},
{
"attribute": "displayName",
"label": "Display Name",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
},
{
"attribute": "country",
"label": "Country/Region",
"inputType": "radioSingleSelect",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": [
{
"label": "Australia",
"value": "au"
},
{
"label": "Spain",
"value": "es"
},
{
"label": "United States",
"value": "us"
}
]
},
{
"attribute": "city",
"label": "City",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": []
}
]
}
]
},
"attributes": [
{
"id": "email"
},
{
"id": "city"
},
{
"id": "country"
},
{
"id": "displayName"
}
]
},
"onUserCreateStart": {
"@odata.type": "#microsoft.graph.onUserCreateStartExternalUsersSelfServiceSignUp",
"userTypeToCreate": "member",
"accessPackages": []
}
}
New-MgBetaIdentityAuthenticationEventFlow -BodyParameter $params
1.1 Copy the user flow ID
From the response, copy the value of the user flow id. For example:
{
"@odata.context": "https://graph.microsoft.com/v1.0/$metadata#identity/authenticationEventsFlows/$entity",
"@odata.type": "#microsoft.graph.externalUsersSelfServiceSignUpEventsFlow",
"id": "11111111-0000-0000-c000-000000000000",
"displayName": "Default sign-up and sign-in",
"description": "Woodgrove default sign-up and sign-in flow",
"more": "..."
}
2. Add your application to the user flow
POST https://graph.microsoft.com/v1.0/identity/authenticationEventsFlows/{user-flow-ID}/conditions/applications/includeApplications
Connect-MgGraph -Scopes "EventListener.ReadWrite.All"
{
"@odata.type": "#microsoft.graph.authenticationConditionApplication",
"appId": "{app-ID}"
}
New-MgBetaIdentityAuthenticationEventFlowIncludeApplication -AuthenticationEventsFlowId {user-flow-ID} -BodyParameter $paramsRun the follow command to add the application ID '22222222-0000-0000-0000-000000000000' to the '11111111-0000-0000-c000-000000000000' user flow.
POST https://graph.microsoft.com/v1.0/identity/authenticationEventsFlows/11111111-0000-0000-c000-000000000000/conditions/applications/includeApplications
{
"appId": "22222222-0000-0000-0000-000000000000"
}
New-MgBetaIdentityAuthenticationEventFlowIncludeApplication -AuthenticationEventsFlowId 11111111-0000-0000-c000-000000000000 -BodyParameter $params