Customize the look and feel (company branding)
After creating a new customer tenant, you can customize the end-user experience. Create a custom look and feel for users signing in to your apps by configuring Company branding settings for your tenant. With these settings, you can add your own background images, colors, company logos, and text to customize the sign-in experiences across your apps. You can create a personalized default sign-in experience for users who sign in. Or create personalized per language sign-in experience, for a specific browser language by customizing the branding elements for that browser language.
Prerequisites
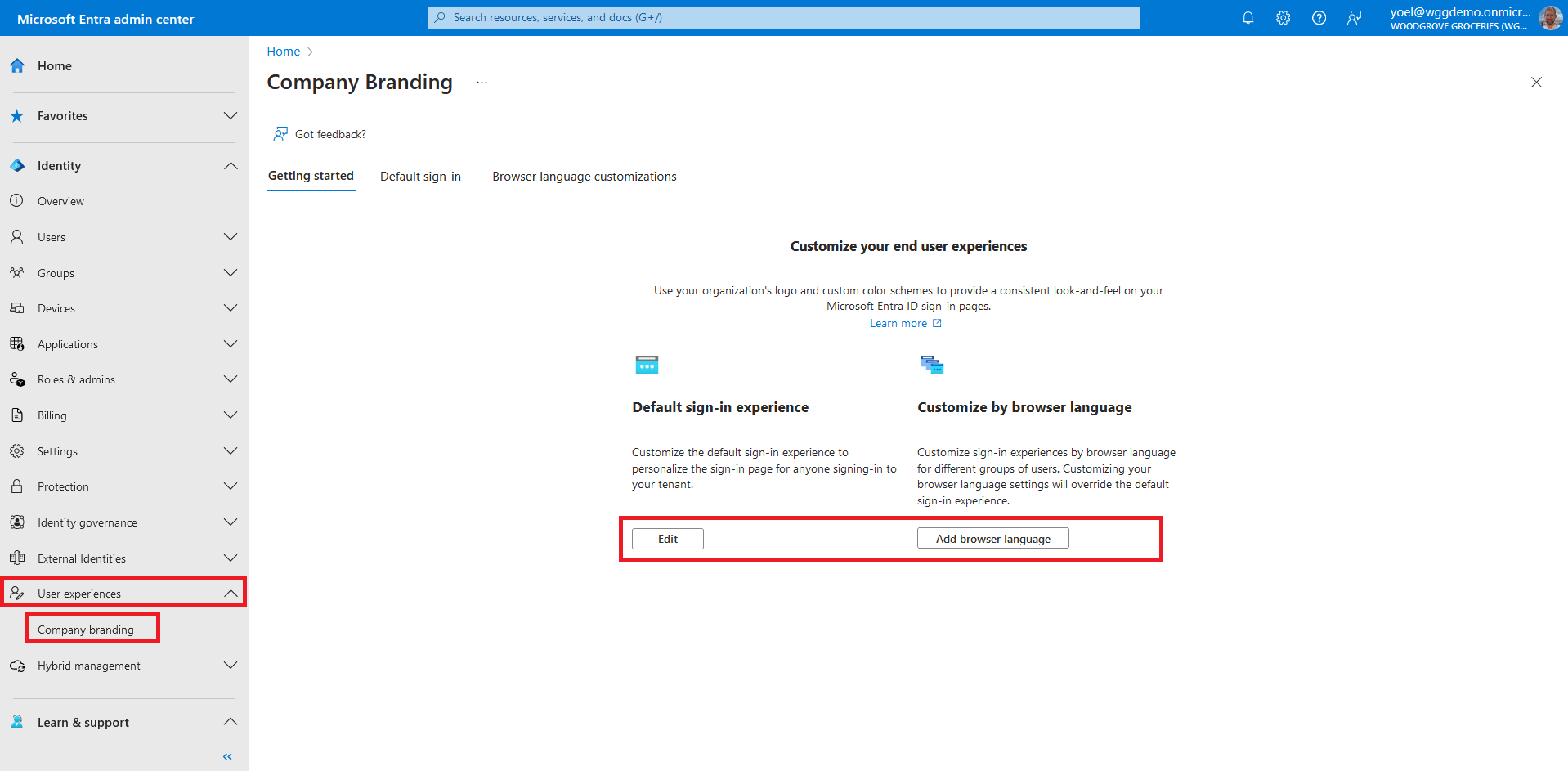
Before you start make sure you have configured the following:To create or update your tenant company branding (default or per language), sign in to the Microsoft Entra admin center and browse to User experiences > Company Branding. If you can't find it, select the ... Show more.
On the Company Branding page you can choose to edit the Default sign-in experience, or Customize by browser language. For this demo we'll edit the default one. If you select the Customize by browser language, you will have to select the language to customize.

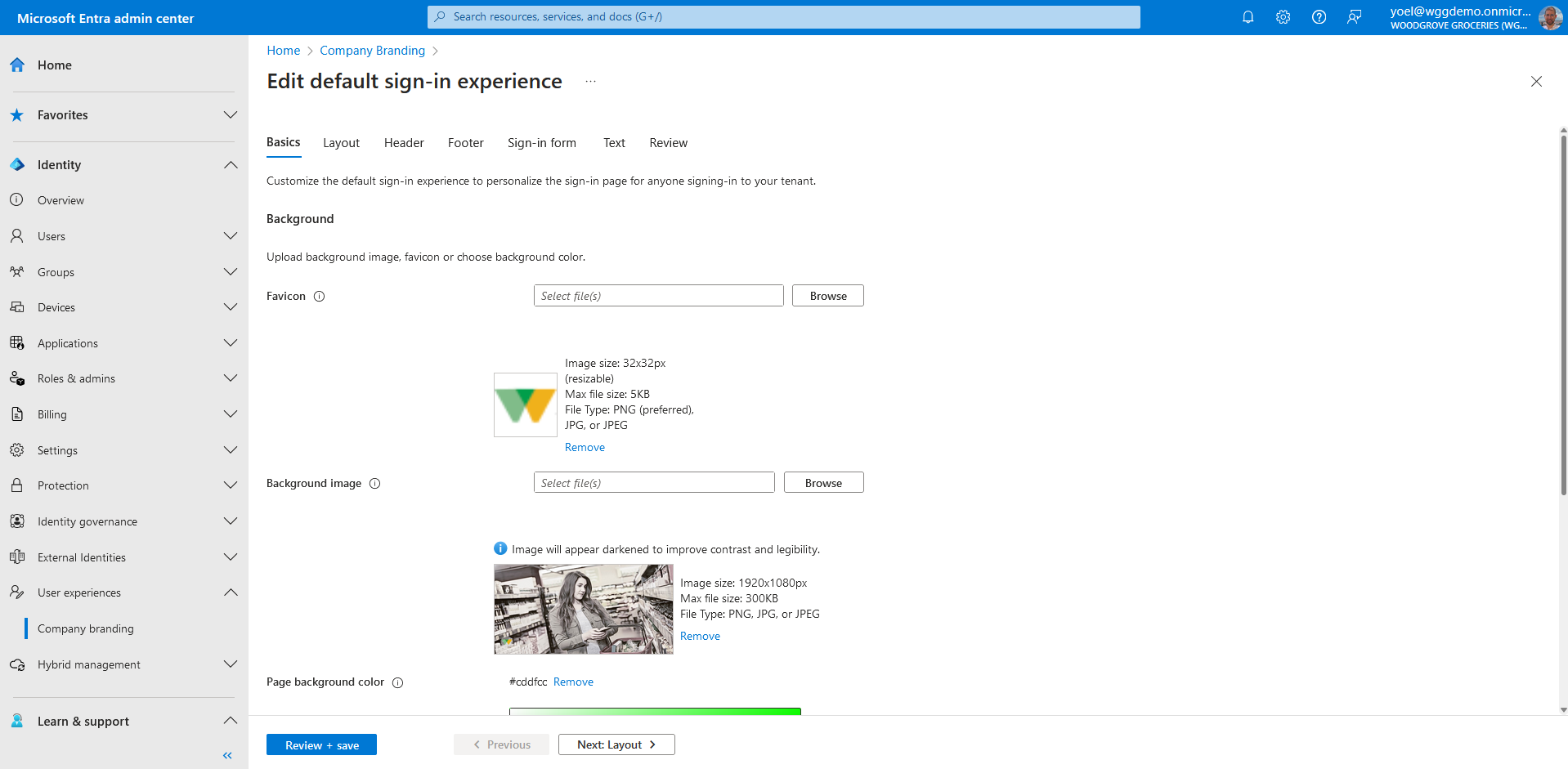
On the Basics tab, modify any of the background elements. Then select Next.
- Favicon - The icon that displays in the web browser tab.
- Background image - The large image that displays on the sign-in page. If you upload an image, it will scale and crop to fill the browser window.
- Page background color - The color that replaces the background image whenever the image can’t be loaded, for example due to connection latency.

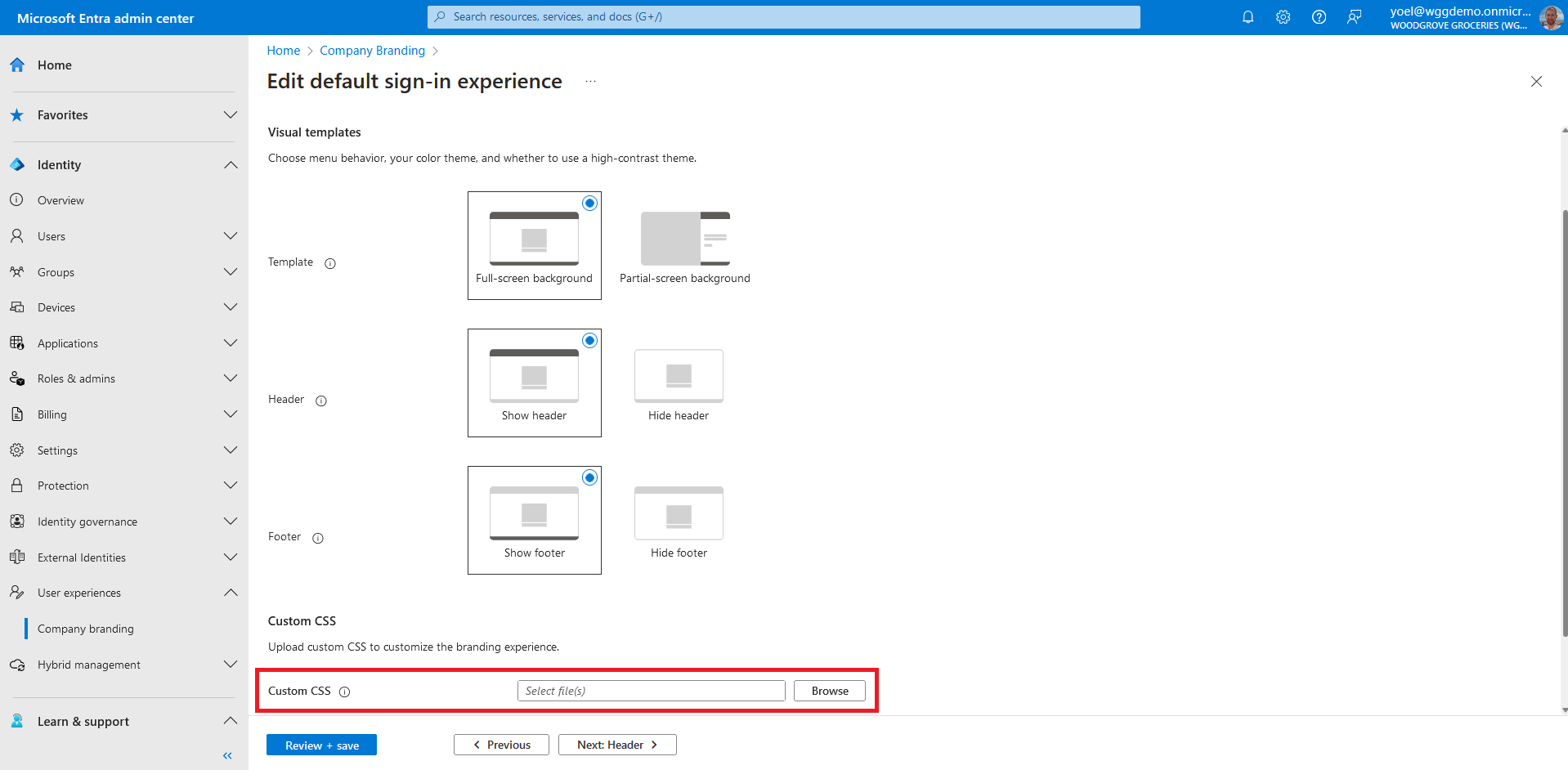
On the Layout tab, select the placement of web page elements on the sign-in page. Then select Next.
- Template - Full screen background
- Header - Show
- Footer - Show
- Custom CSS - Upload your own CSS file to replace default Microsoft styling with your own styling for: color, font, text size, position of elements, and displays for different devices and screen sizes.

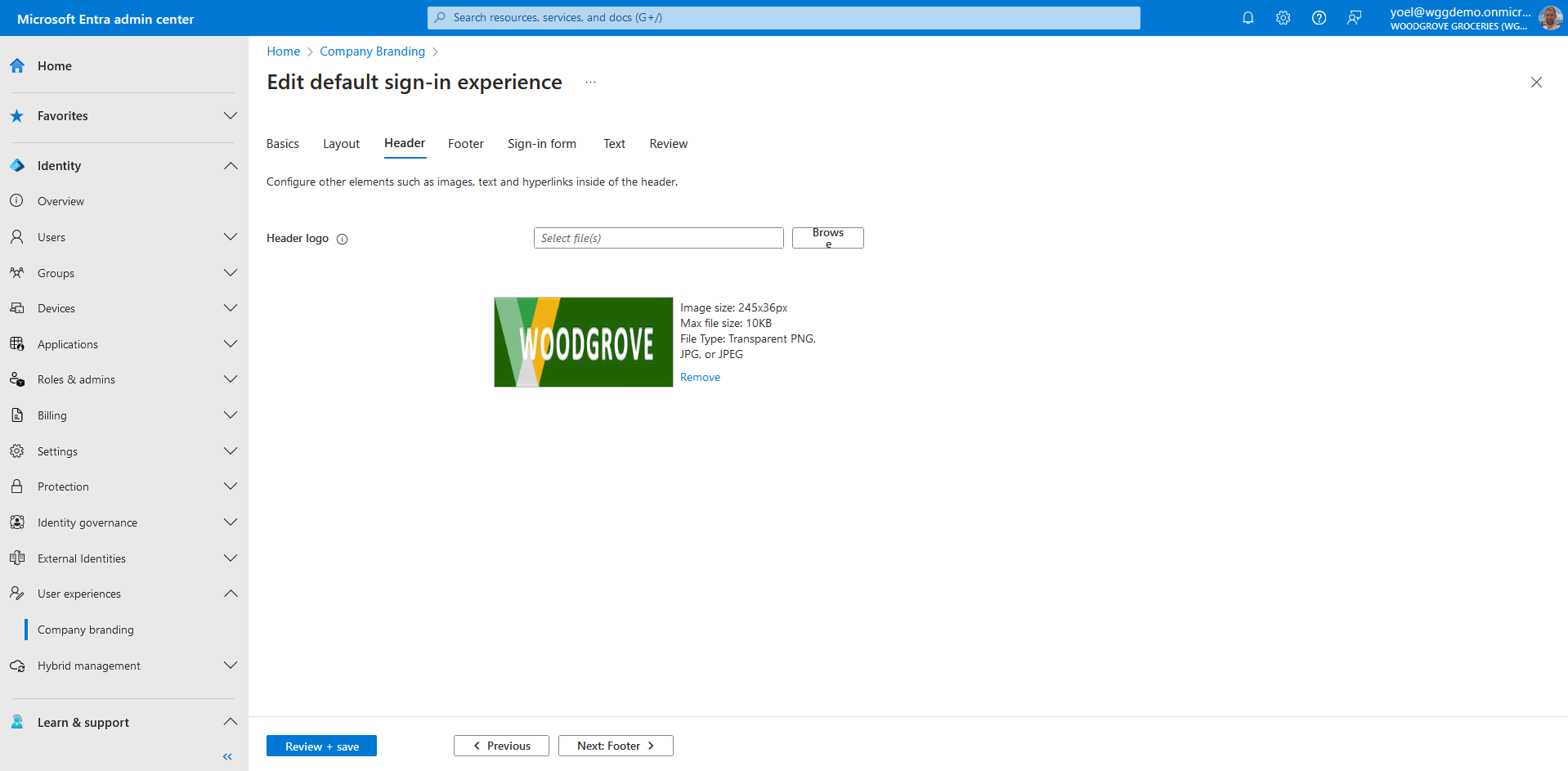
On the Header tab, select the Header logo to display in the header of the sign-in page. Then select Next.

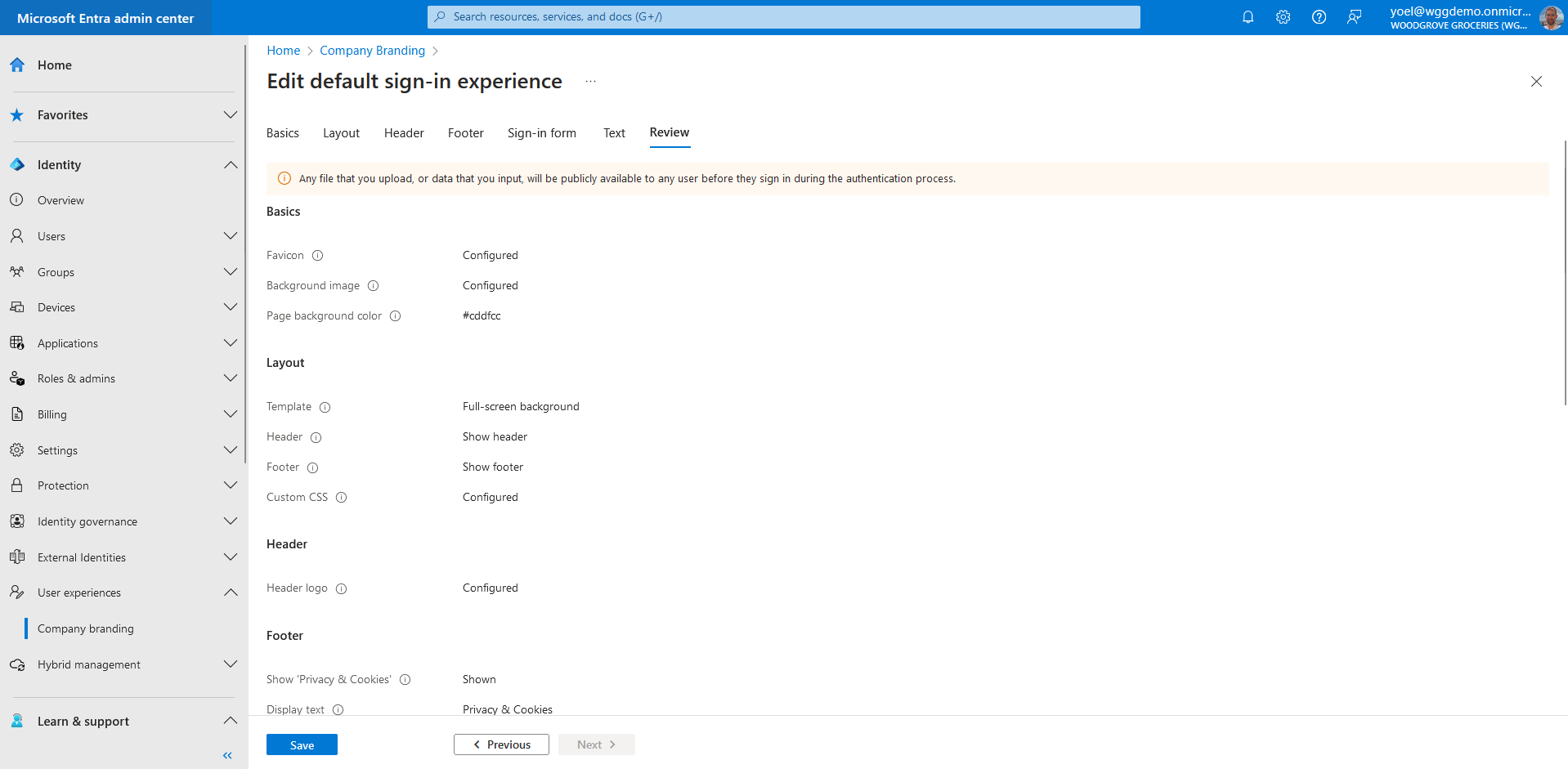
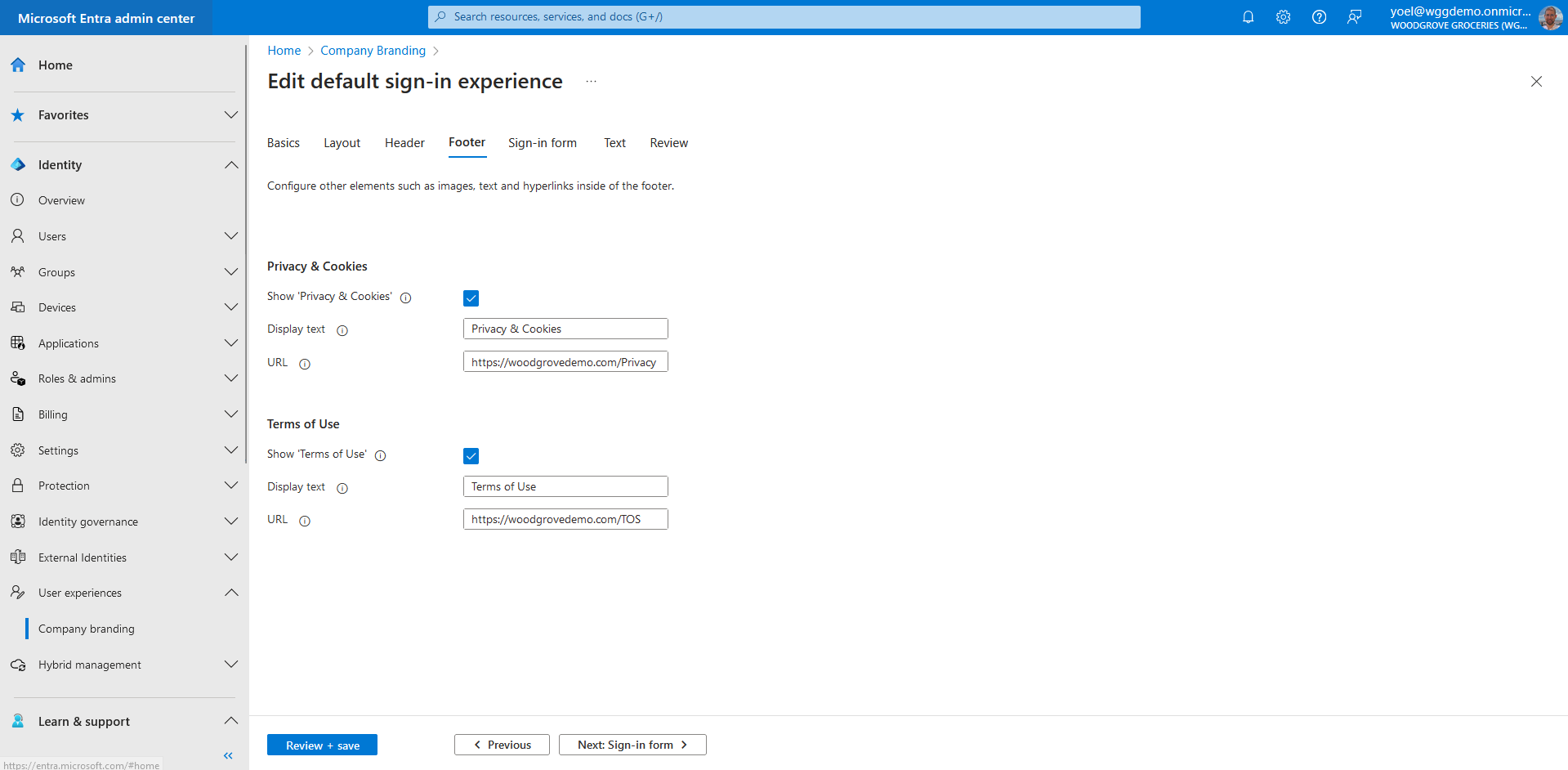
On the Footer tab, you can customize the URLs and link text for the privacy and terms of use hyperlinks that appear in the footer of the sign-in page.
- Privacy & Cookies - Select the checkbox next to Privacy & Cookies to display this hyperlink in the footer. The Microsoft default privacy link will display unless you enter your own hyperlink Display text and URL.
- Terms of Use - Select the checkbox next to Terms of Use to display this hyperlink in the footer. The Microsoft terms of use link will display unless you enter your own hyperlink Display text and URL.

Dependencies
This script is self-contained.Update the default company branding
Update (not create) the properties of the default localization, run the following Microsoft Graph. Replace the {Tenant-ID} with your tenant ID.
PATHC https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
Connect-MgGraph -Scopes "OrganizationalBranding.ReadWrite.All"
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
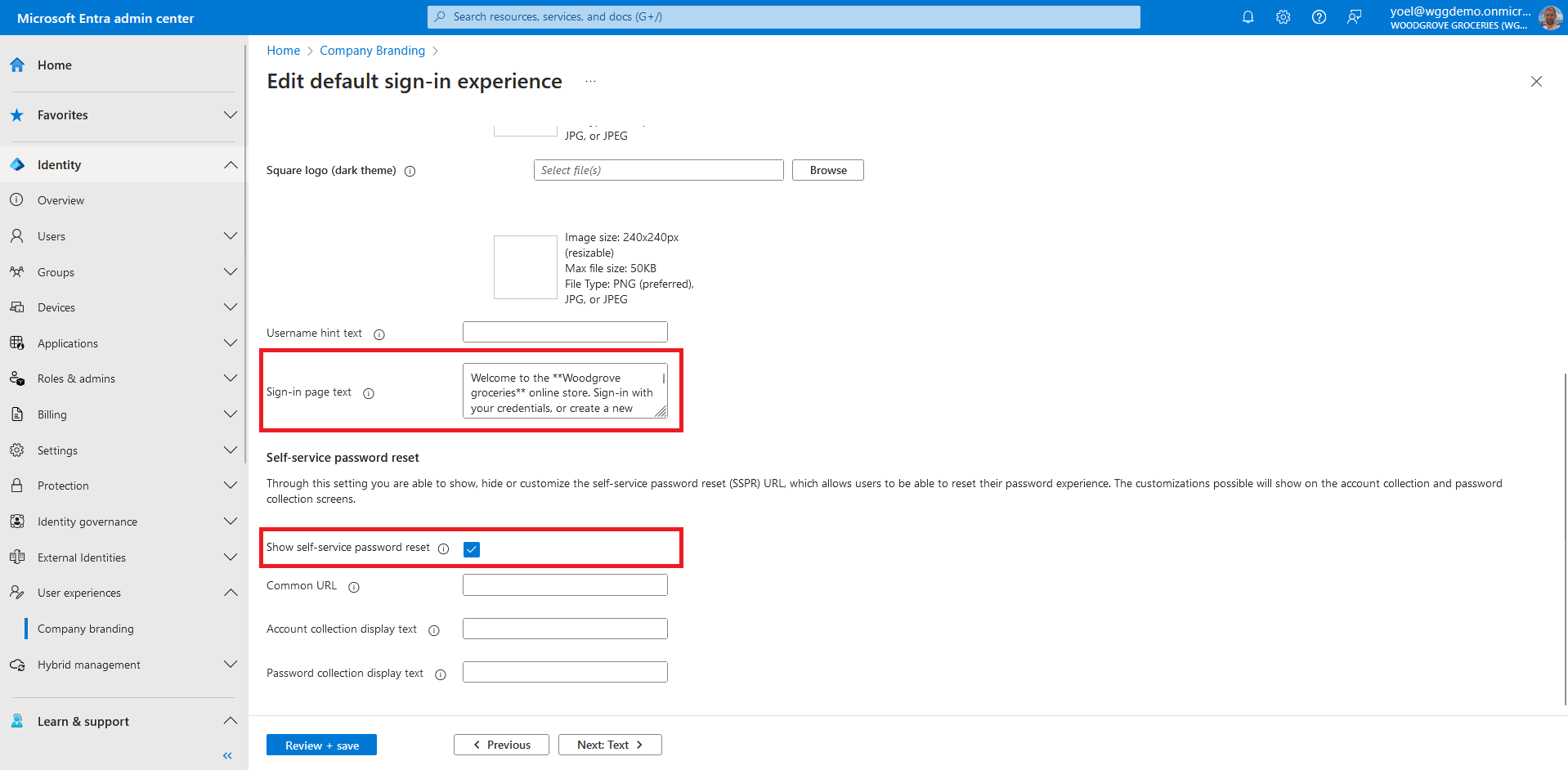
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}
Update-MgOrganizationBrandingLocalization -OrganizationId {Tenant-ID} -OrganizationalBrandingLocalizationId 0 -BodyParameter $params