Add your terms and conditions
Terms of use, also known as terms and conditions or terms of service, are rules, specifications, and requirements for the use of your app. Microsoft Entra external ID allows you to add a custom user attribute (type of Boolean) to the sign-up page. Before completing the sign-up, users should read and accept your policies.
Prerequisites
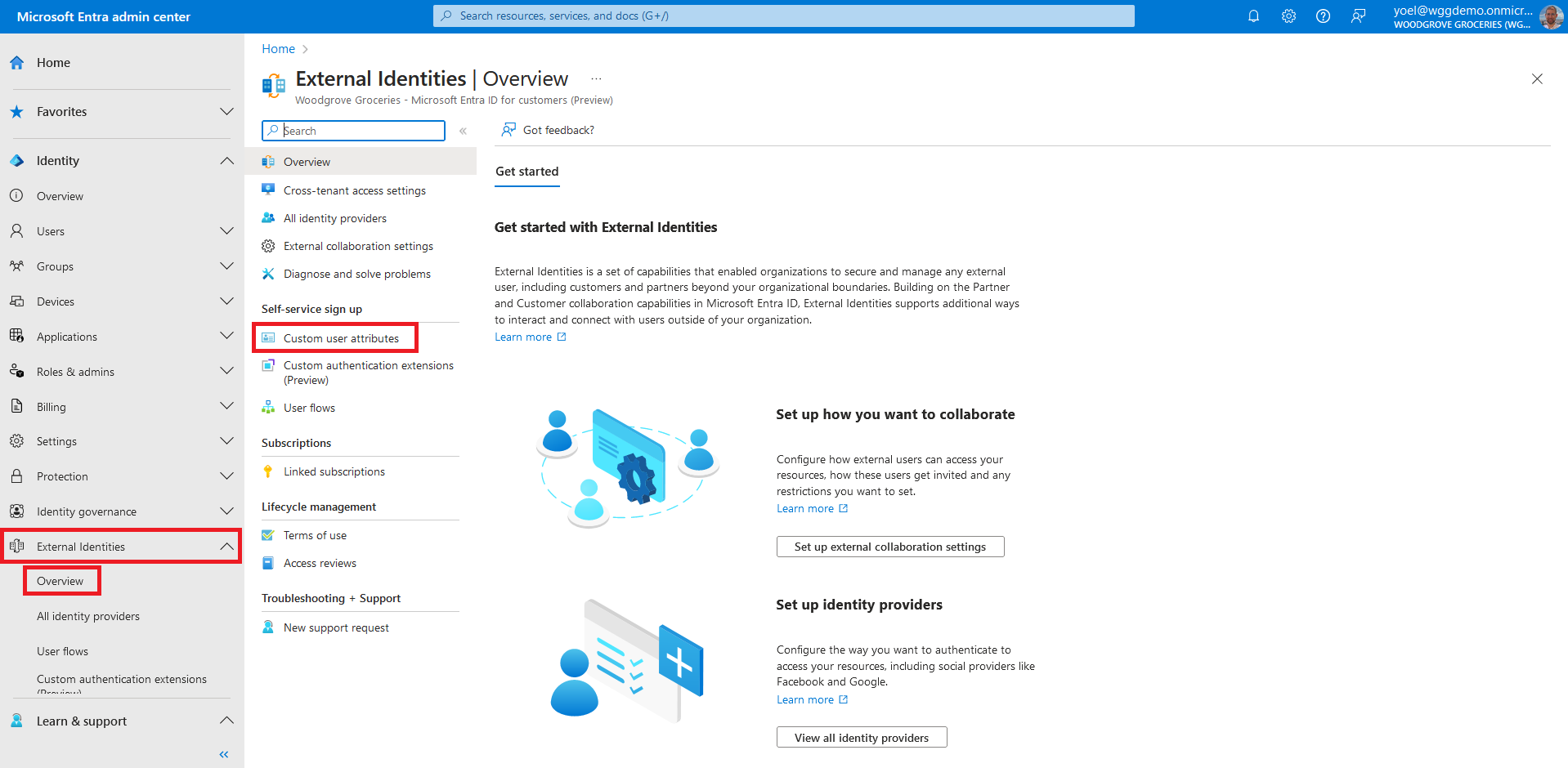
Before you start make sure you have configured the following:Start by adding a custom user attribute named PolicyAgreement. This attribute will be collected during sign-up and stored with the user's profile in your directory. To add a user attribute, sign in to the Microsoft Entra admin center and browse to External Identities > Overview. Then, select Custom user attributes.

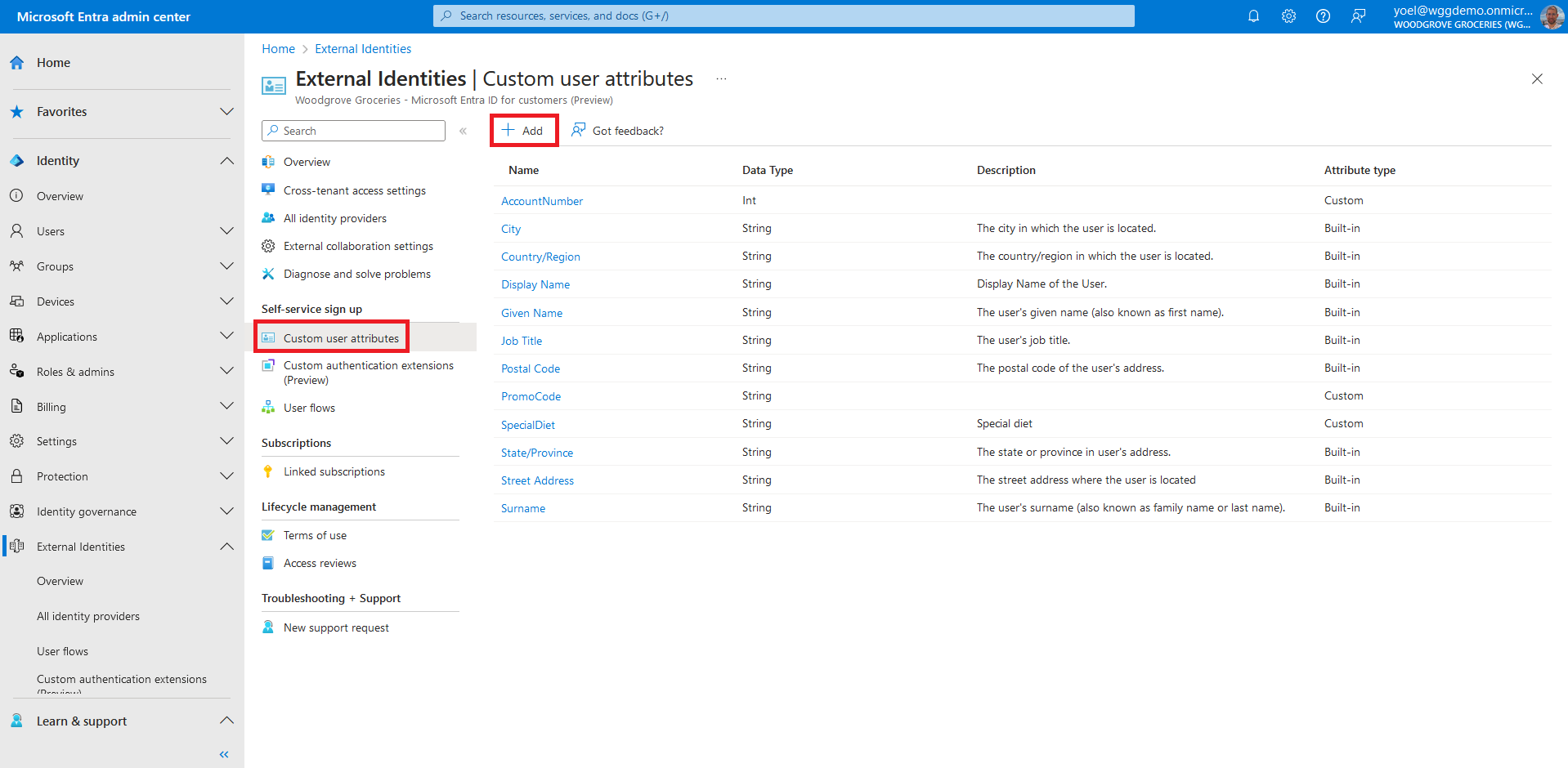
The custom user attributes list contains all user attributes available in the tenant, including any custom user attributes that have been created. The Attribute type column indicates whether an attribute is built-in or custom. Select Add to create a new user attribute.

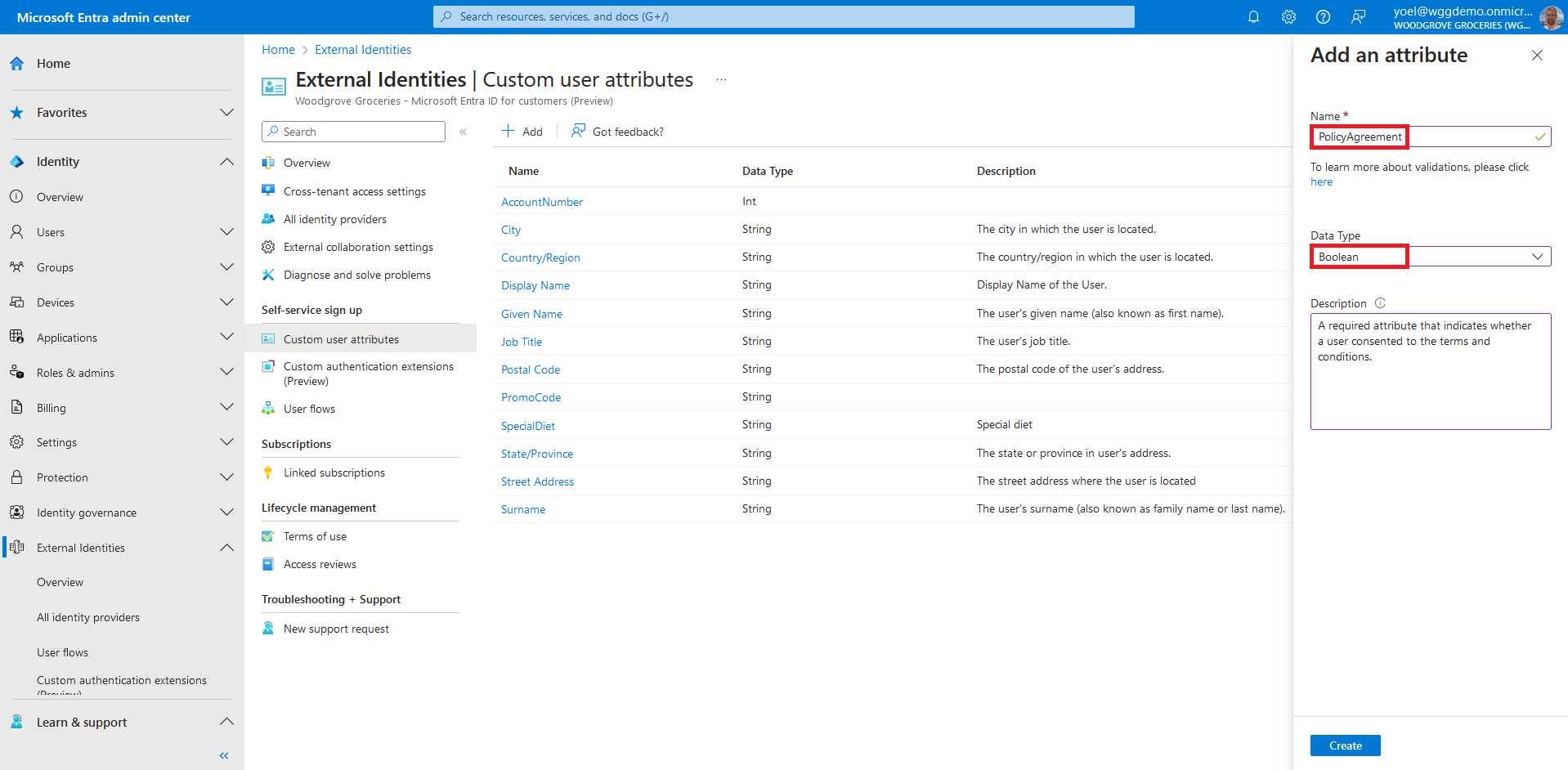
In the Add an attribute pane, enter a Name for the custom attribute. For example, PolicyAgreement. In Data Type, choose Boolean. In the Description, enter a description of the custom attribute for internal use. This description isn't visible to the user. Then select Create to add the new user attribute.

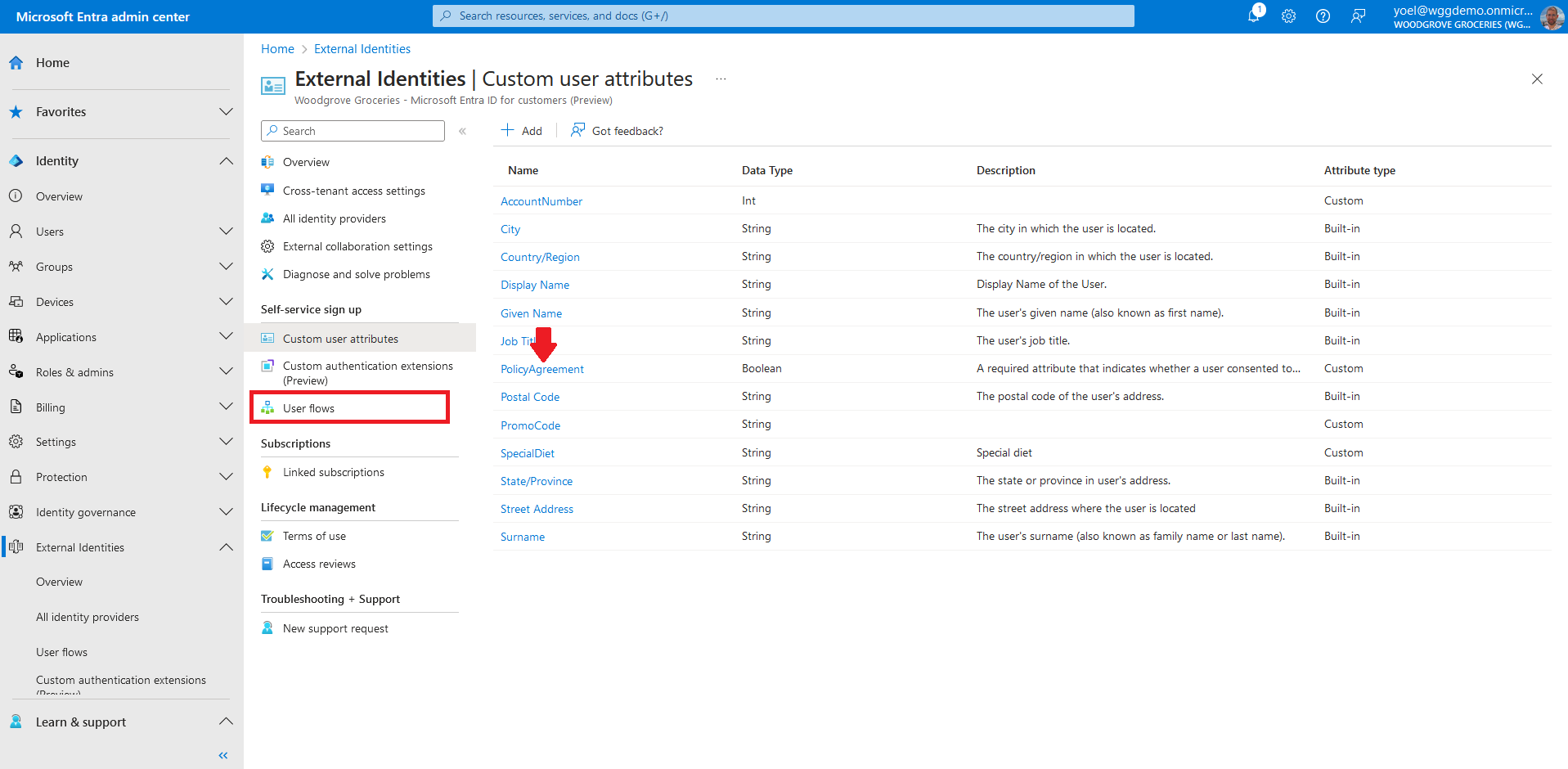
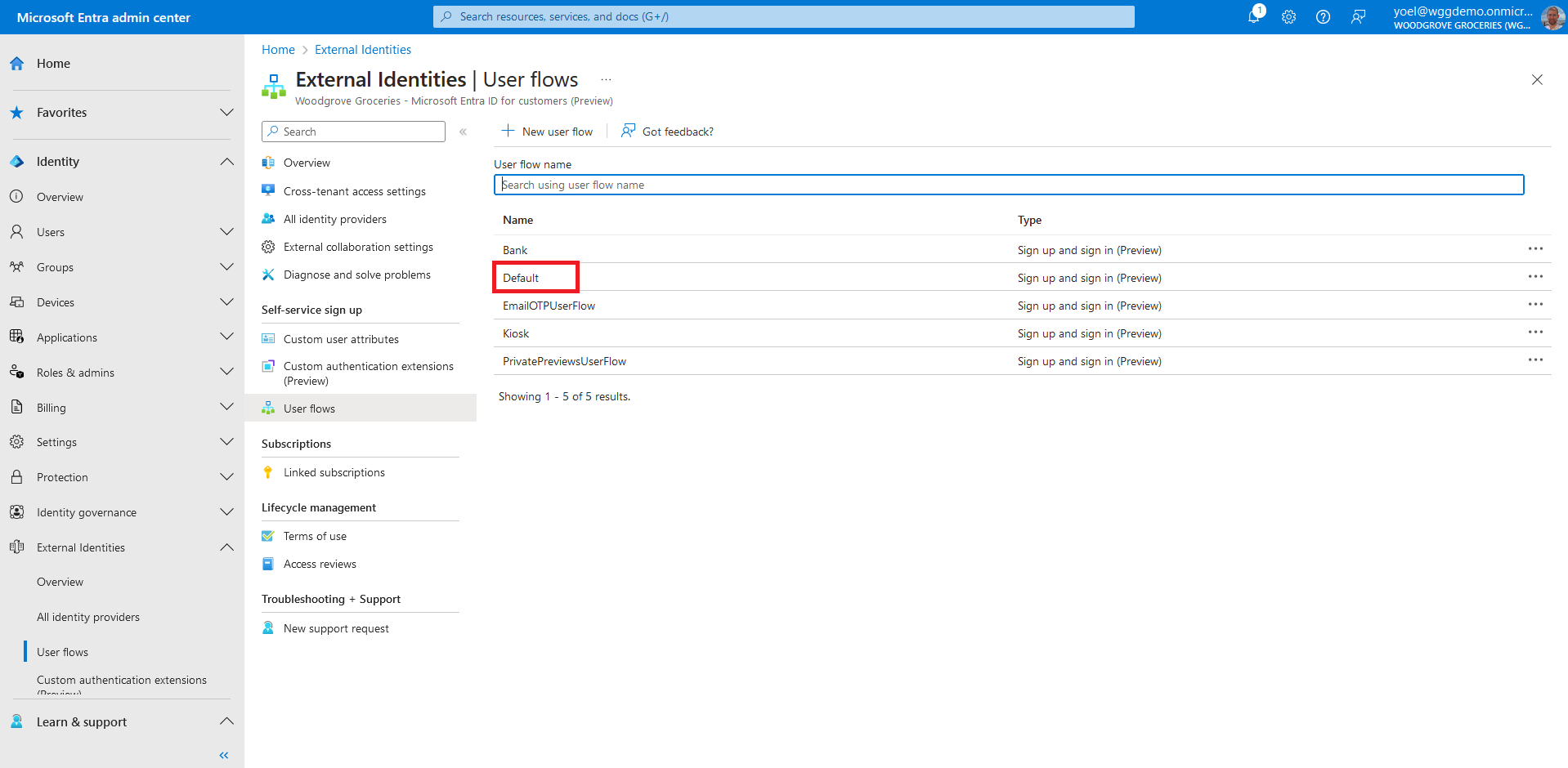
The custom attribute is now available in the list of user attributes and can be added to your user flows. From the menu, select User flows.

From the list of User flows, select a user flow. In this example, we select the user flow named Default.

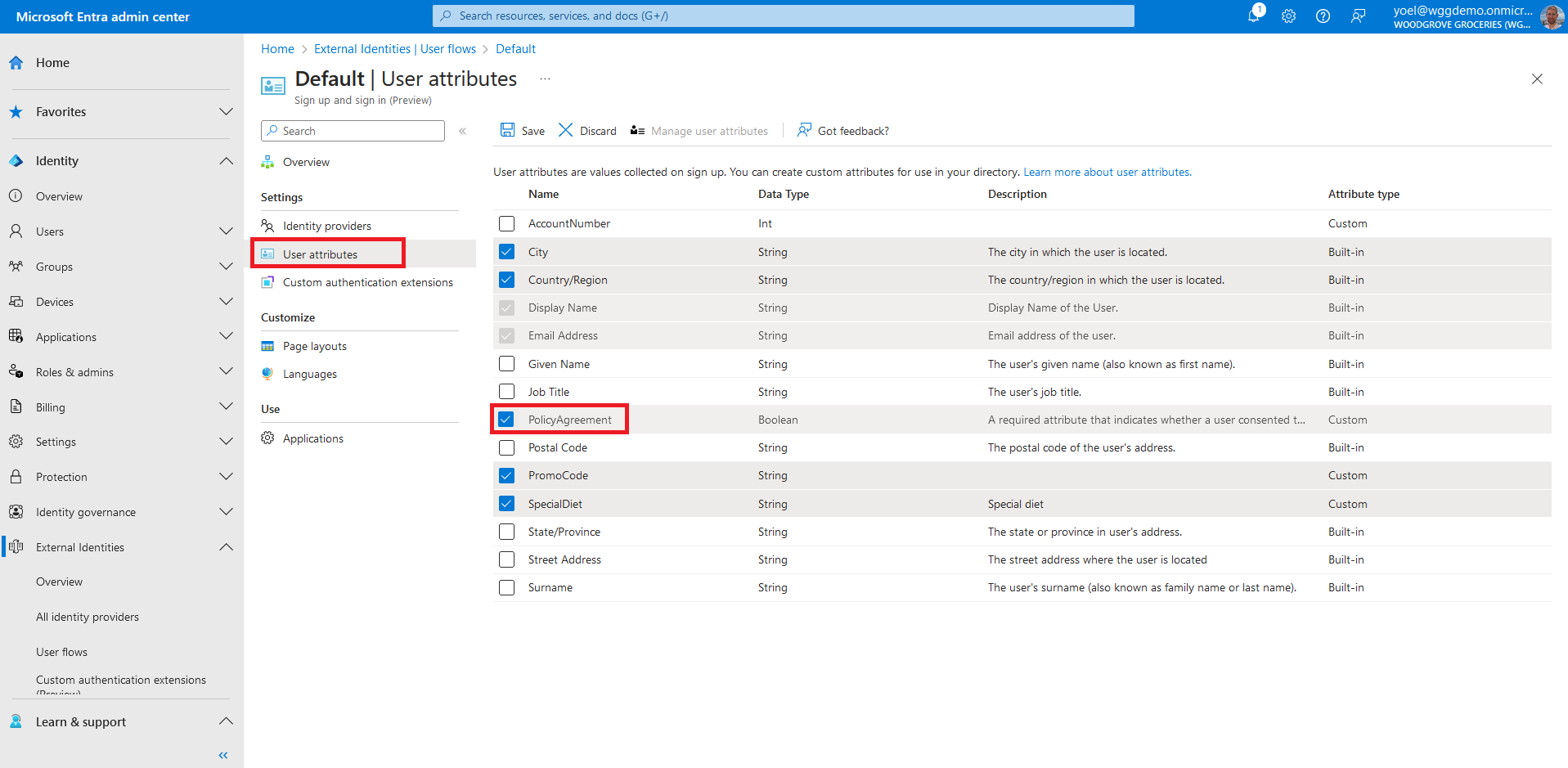
From the menu, select User attributes. The User attributes list includes any custom user attributes you defined as described in the previous steps. For example, the new PolicyAgreement attribute now appears in the list. Select it and save the changes.

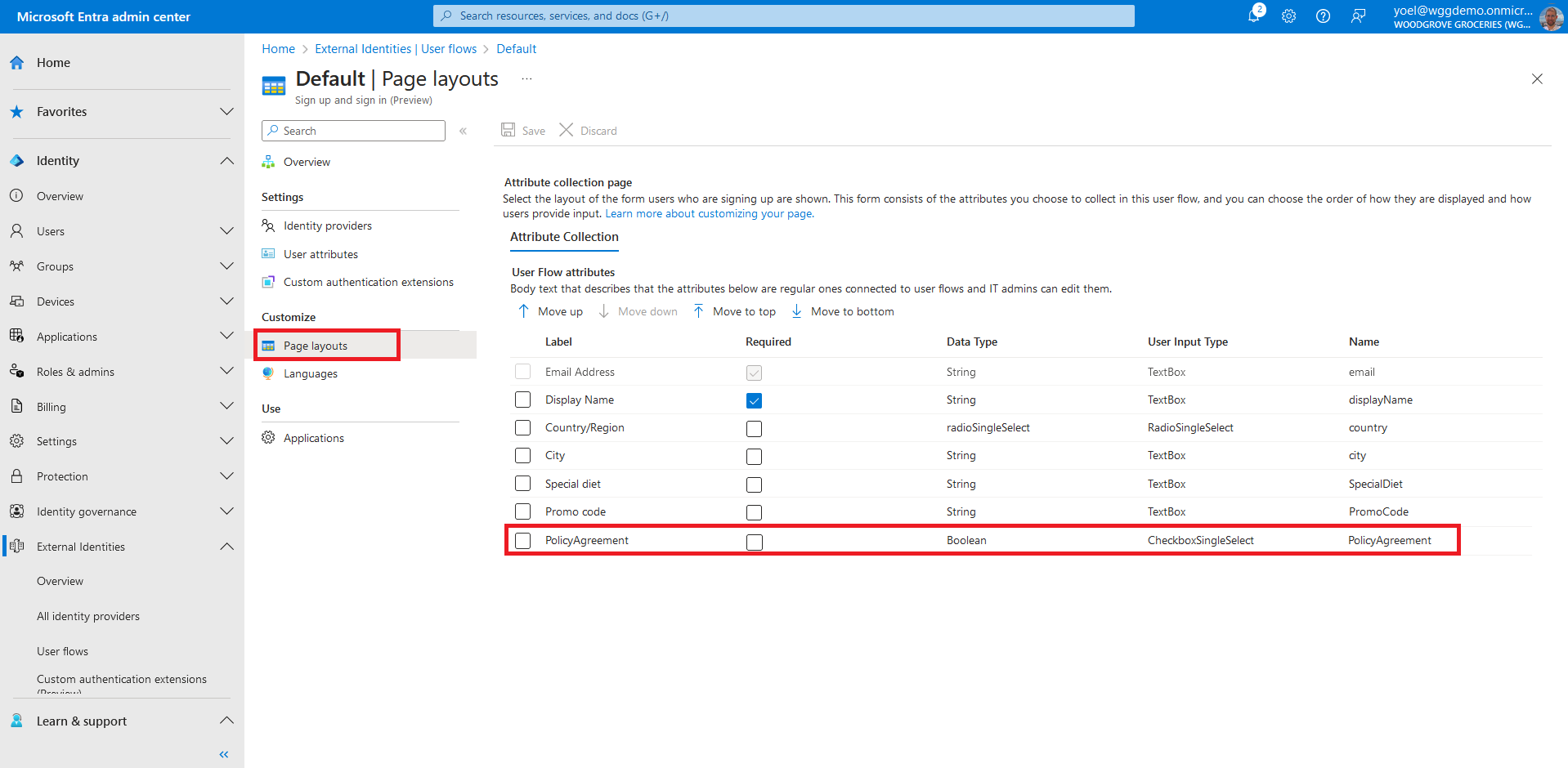
After you added the PolicyAgreement attribute to the user flow, configure the behavior and the layout of the sign-up page. For example, which attributes are required and arrange the display order. You can also edit attribute labels, create a checkboxe, and add hyperlinks to more content (such as terms of use or a privacy policy). From the menu, select Page layout. The PolicyAgreement attribute you have chosen to collect appears in the list.

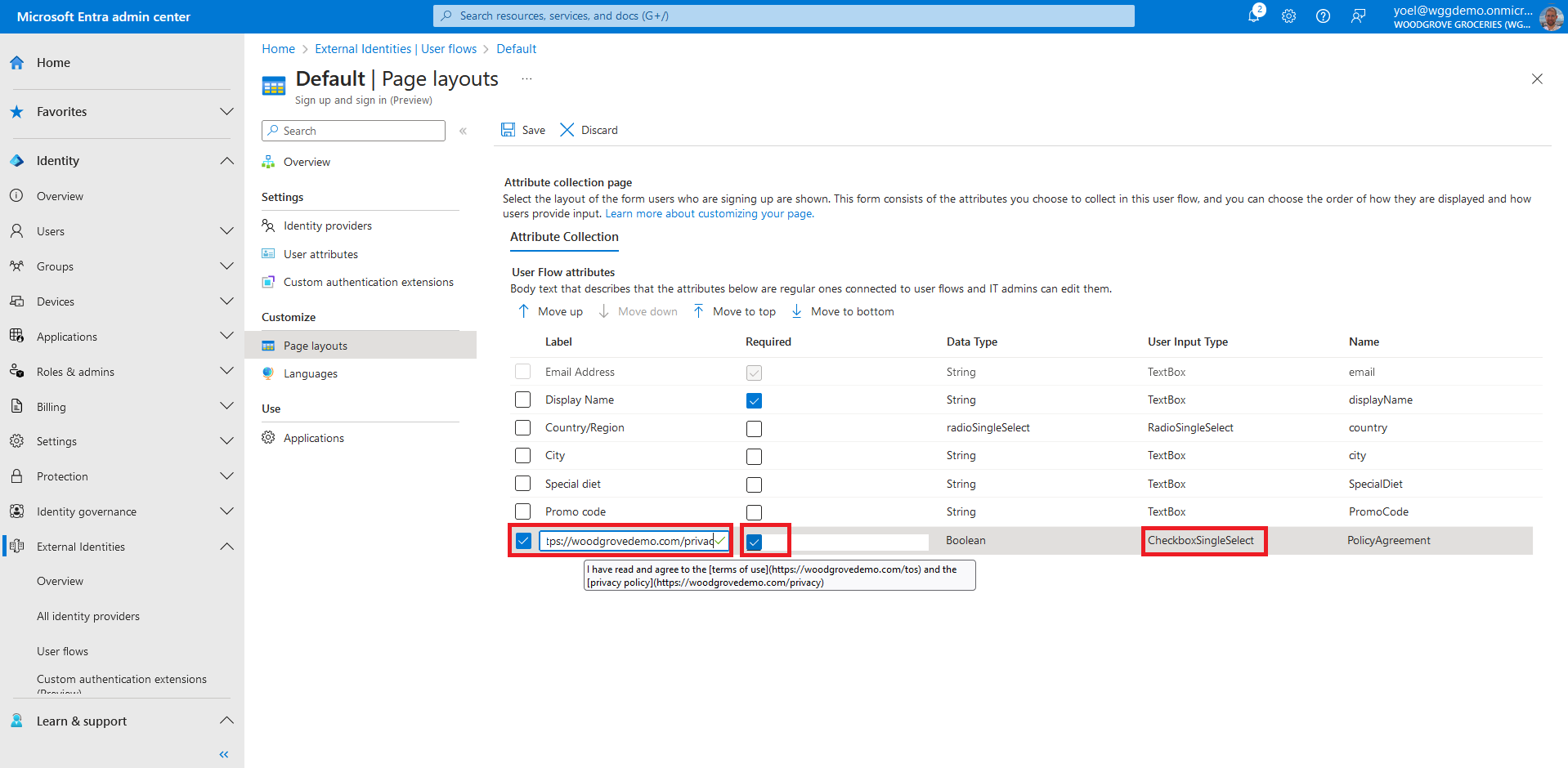
Edit the label for the PolicyAgreement attribute by selecting the value in the
Label
column and modifying the text with the following Markdown language to add hyperlinks.
I have read and agree to the [terms of use](https://woodgrovedemo.com/tos) and the [privacy policy](https://woodgrovedemo.com/privacy).
To make the PolicyAgreement attribute required, select the required checkbox. Note, since the PolicyAgreement attribute type is Boolean, the User Input Type is CheckboxSingleSelect. Finally, Save the changes.
Well done!
Your user flow will show the links you just added. To check the user experience, sign-up to your application.

Dependencies
- User flow
1. Create custom attribute
To a create custom attribute, run the following Microsoft Graph.
POST https://graph.microsoft.com/beta/identity/userFlowAttributes
{
"displayName": "PolicyAgreement",
"description": "A required attribute that indicates whether a user consented to the terms and conditions.",
"dataType": "boolean"
}
1.1 Copy the custom attribute
From the response, copy the value of the custom attribute id. For example:
{
"@odata.context": "https://graph.microsoft.com/beta/$metadata#identity/userFlowAttributes/$entity",
"id": "extension_12345678900000000000000012345678_PolicyAgreement",
"displayName": "PolicyAgreement",
"description": "A required attribute that indicates whether a user consented to the terms and conditions.",
"userFlowAttributeType": "custom",
"dataType": "boolean"
}
2. Add attribute to a user flow
To add an attribute to a user flow, run the Microsoft Graph below. Replace the {user-flow-ID} with your user flow ID. Replace the {attribute-ID} with your attribute ID.
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
Show example
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/12345678-1234-1234-1234-123456789012/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/extension_98765432200c4c148da909f1d84b7b65_PolicyAgreement"
}
3. Update the page layout
Usually the attribute appears at the bottom on the sign-up page. You can update the sign-up page layout. In the page layout you can indicate which attributes are required and arrange the display order. You can also edit attribute labels, create radio buttons or checkboxes, and more.
To do so, you need to update the user flow. In the request body, supply only the values for properties that should be updated. Existing properties that aren't included in the request body maintains their previous values or be recalculated based on changes to other property values.
Replace the {user-flow-ID} with your user flow ID. Replace the {attribute-ID} with your attribute ID.
PATCH https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}
{
"@odata.type": "#microsoft.graph.externalUsersSelfServiceSignUpEventsFlow",
"onAttributeCollection": {
"@odata.type": "#microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp",
"attributeCollectionPage": {
"customStringsFileId": null,
"views": [
{
"title": null,
"description": null,
"inputs": [
{
"attribute": "email",
"label": "Email Address",
"inputType": "text",
"defaultValue": null,
"hidden": true,
"editable": false,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^[a-zA-Z0-9.!#$%&’'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$",
"options": []
},
{
"attribute": "displayName",
"label": "Display Name",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
},
{
"attribute": "country",
"label": "Country/Region",
"inputType": "radioSingleSelect",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": [
{
"label": "Australia",
"value": "au"
},
{
"label": "Spain",
"value": "es"
},
{
"label": "United States",
"value": "us"
}
]
},
{
"attribute": "city",
"label": "City",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
},
{
"attribute": "{attribute-ID}",
"label": "I have read and agree to the [terms of use](https://woodgrovedemo.com/tos) and the [privacy policy](https://woodgrovedemo.com/privacy)",
"inputType": "boolean",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "",
"options": [
{
"label": "I have read and agree to the [terms of use](https://woodgrovedemo.com/tos) and the [privacy policy](https://woodgrovedemo.com/privacy)",
"value": "true"
}
]
}
]
}
]
}
}
}